レイアウト図は必ず作成しなくてはならないものではありません。
レイアウト図を全く描かなくても、運転や操作には支障はありません。
より便利に使うための機能であって、運転に必須の機能ではありません。
キーボードのポイントをレイアウト画面に登録する
キーボードに登録したアクセサリーはレイアウト画面に登録して配置することができます。
ポイントの切り替えなどの操作はキーボード画面だけでできますが、アクセサリーの数が増えたり、ポイントの数が多くなってくると面倒です。
また、番号だけではどのポイントがどのスイッチなのかわかりにくくなりますし、数が多いとキーボードのページを切り替えなくてはならないので操作も大変です。
レイアウト画面に登録しておくと直感的にわかりやすく、簡単に操作できます。
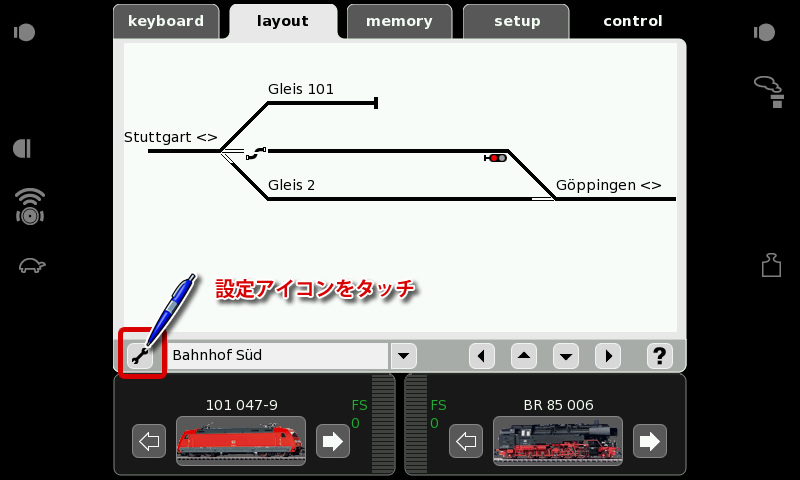
layoutのタブをタッチして、レイアウト画面に切り替えます。
ここには自分のレイアウトを何個も登録しておくことが出来ます。
※CS2は1台で複数のレイアウトを同時に制御することができます。
まずはスターターセットのレイアウトを画面に描いてみましょう。
スパナアイコンをタッチして編集モードに切り替えます。
CS2によっては最初からサンプルデータが入っている場合があります。サンプルデータは後で消しますので、無視して進めてもらって構いません。

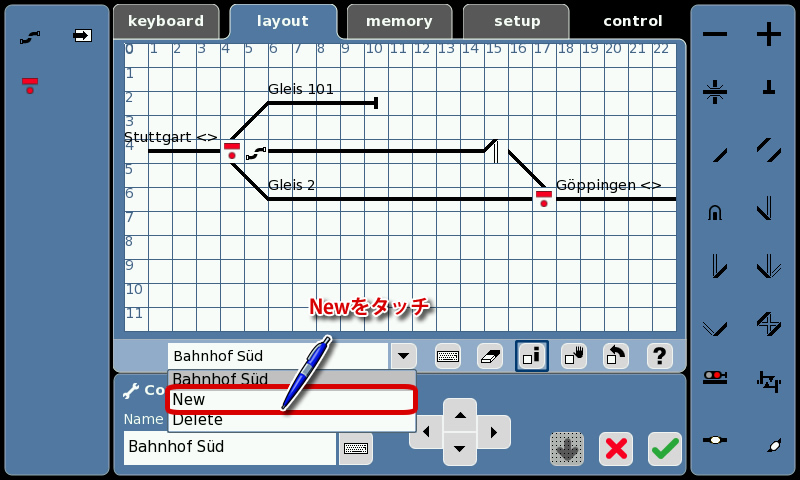
レイアウト名のリストから「new」を選択します。

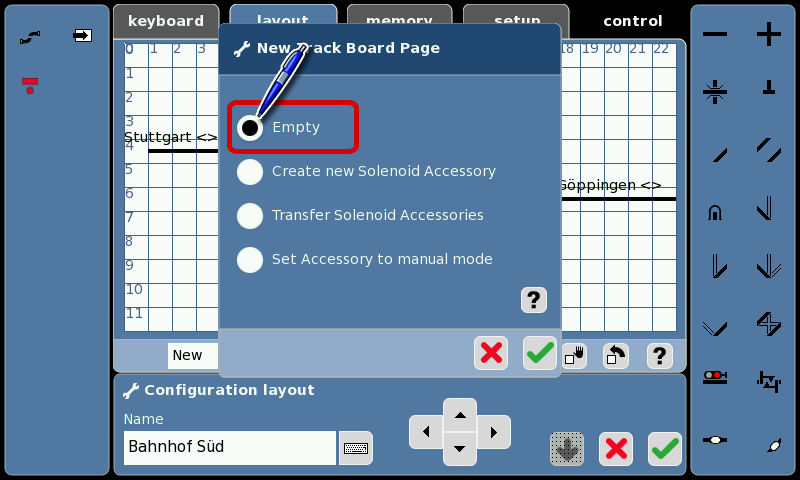
リストから「Empty」を選択します。

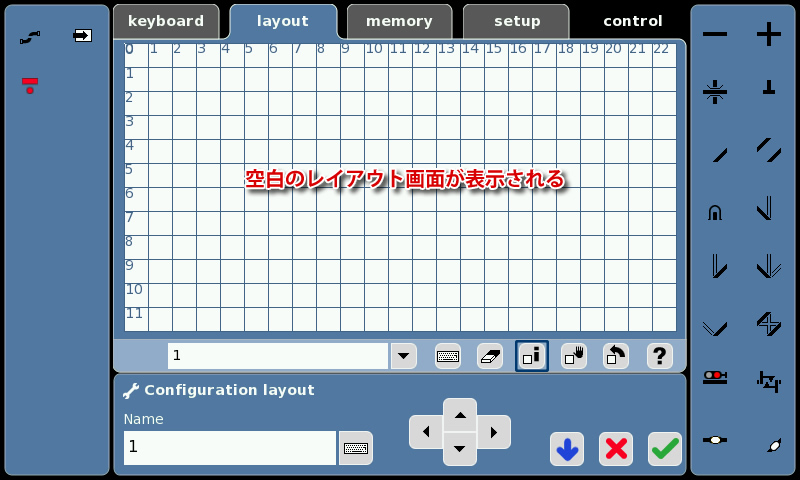
これで新規のレイアウト用の空の図面が表示されました。
図面は普通の規模のレイアウトなら十分な広さ(マス目)がありますが、足りなくなっても大丈夫です。図面全体をずらすことで、画面に表示されている大きさよりも大きいレイアウト図も描くことが出来ます。
大きなレイアウト図の場合には、全体を上下左右にスライドさせて表示します。
また、2枚以上のレイアウト図面を切り替えて使うことも出来ます。

レイアウト図の大きさは実際の線路の大きさや数と一致している必要はありません。レール1本に1マスを割り当てなくて良いという意味です。
あくまで模式図として利用するので、自分でわかりやすく使いやすいように配置をすればいいと思います。

レイアウト図を描く
レールを配置してみましょう。操作方法はお絵かきソフトなどと似ています。
左右のリストボックスに並んでいるパーツから、配置したいパーツを選択して、それをマス目にひとつずつ配置していきます。
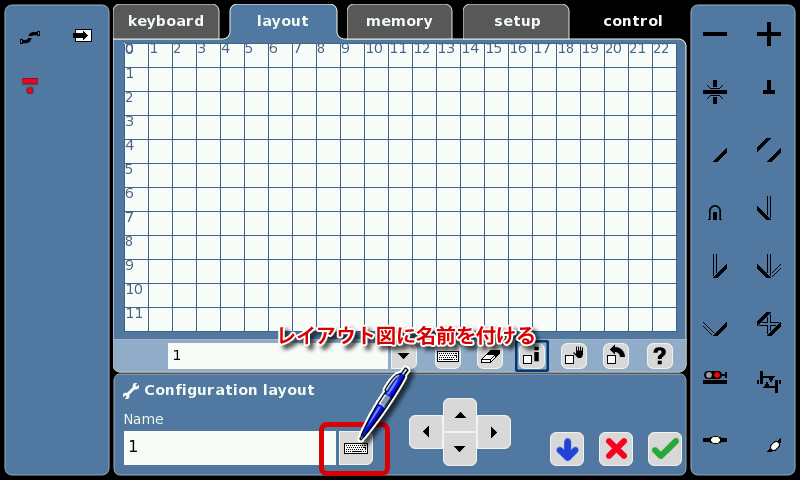
最初にこのレイアウト図に名前を付けておきましょう。
下にある名前の横のキーボードをタッチすると、キーボードが表示されます。
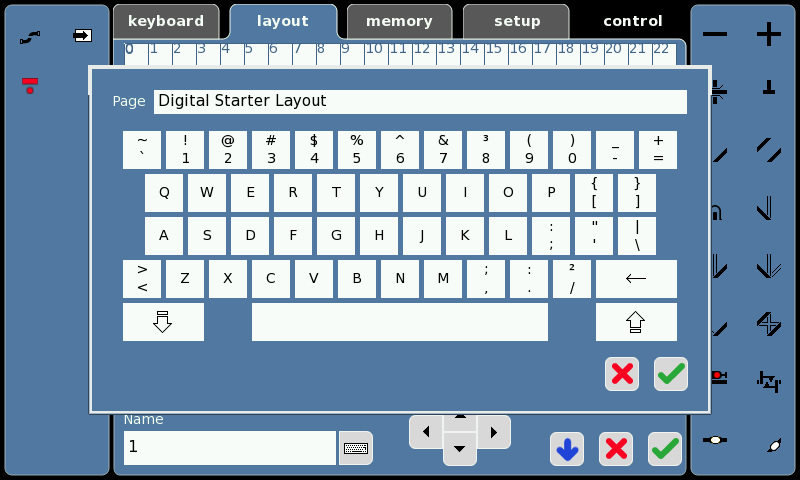
とりあえず「Digital Starter Layout」とでも名前を付けておきましょう。


線路を配置してみます。
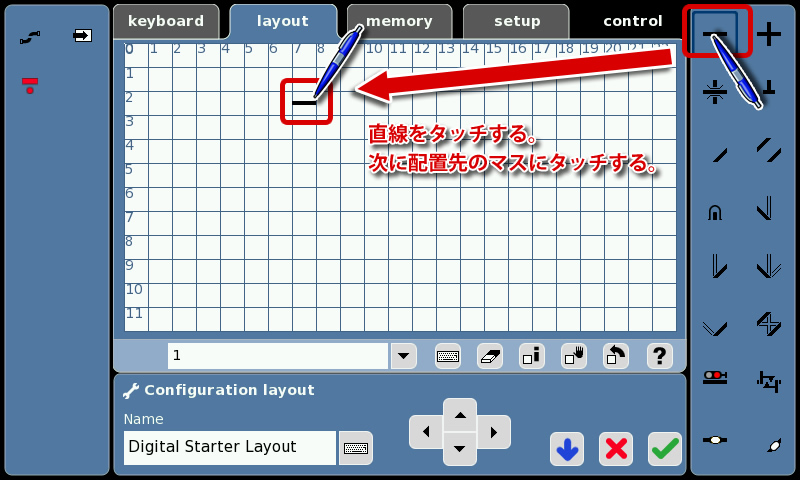
直線レールをタッチして選択します。
次にレイアウトのマス目をタッチして配置します。

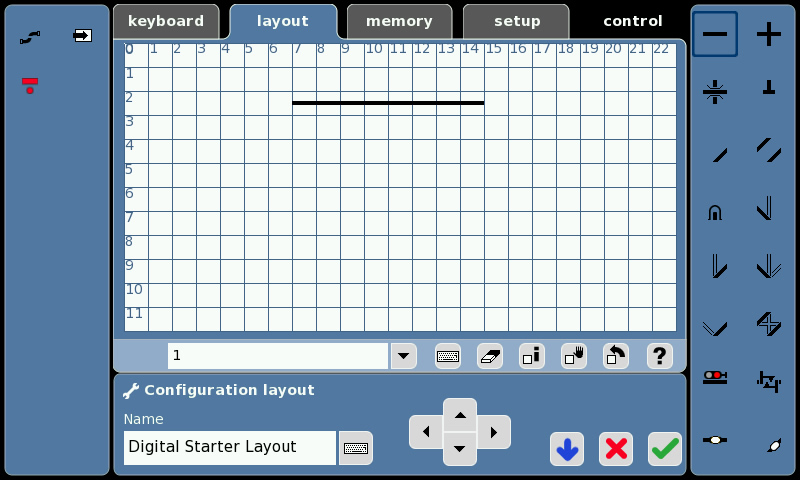
そのまま次々と隣のマスにタッチして、直線を長くしていきます。

ある程度の長さの直線が描けたら、次はカーブです。
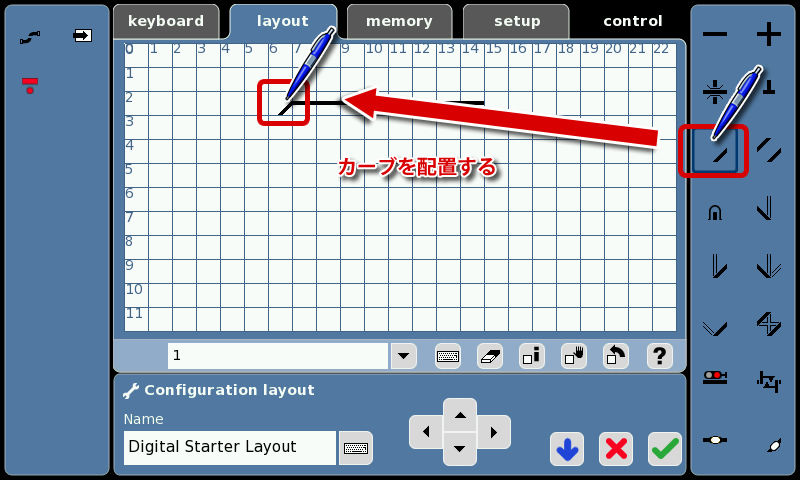
カーブのアイコンをタッチして、直線の隣のマスに配置します。
カーブは曲がっているのではなく斜めになっています。上下左右のマス目とレールが繋がるように、このような形をしているのです。
カーブは45度ずつマス目を横断していくことになりますので、そのことを考えながら配置します。

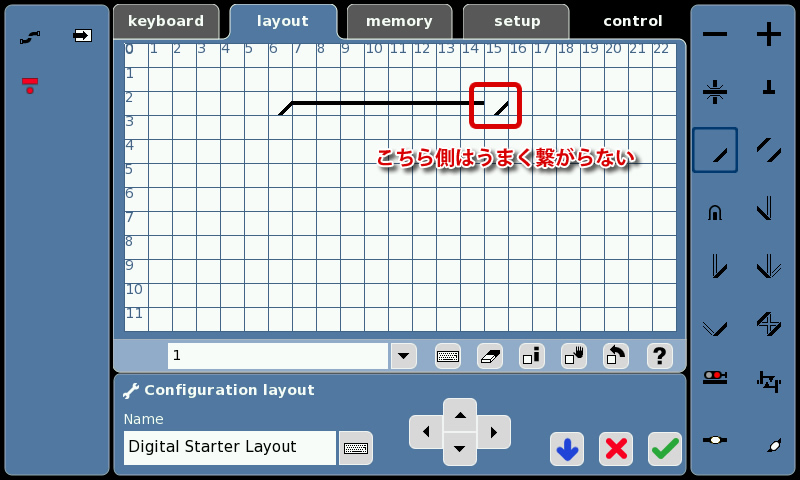
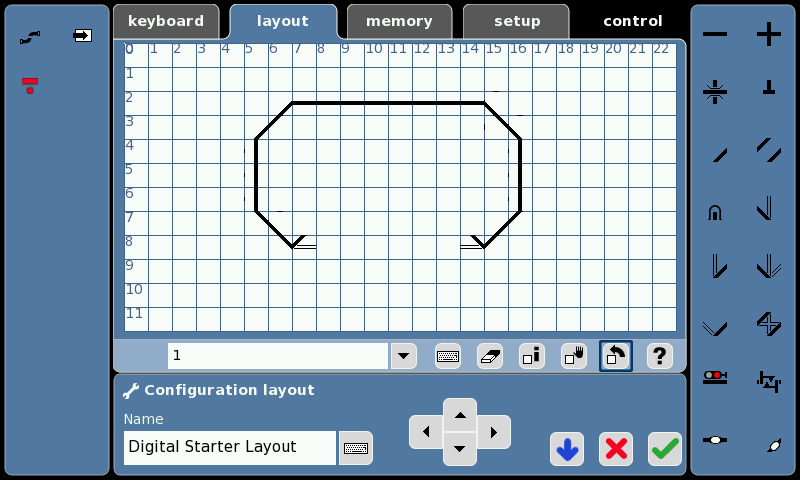
左側のカーブはうまく配置できたと思います。
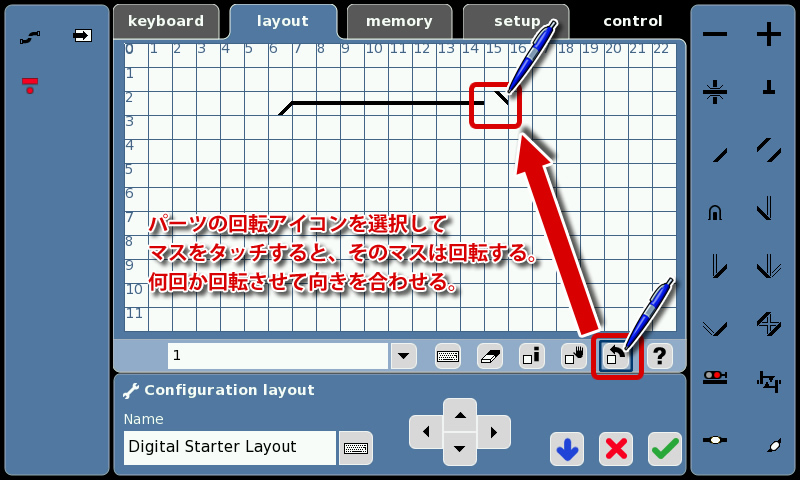
しかし、右側のカーブを配置すると、レールが繋がっていませんね。

配置した時にレールの向きが合っていない場合には、回転アイコンで回転させて正しい向きに調整します。
下の操作パネルから、パーツの回転アイコンを選択して、何回かマス目を回転させて、うまく繋がる向きに調整します。


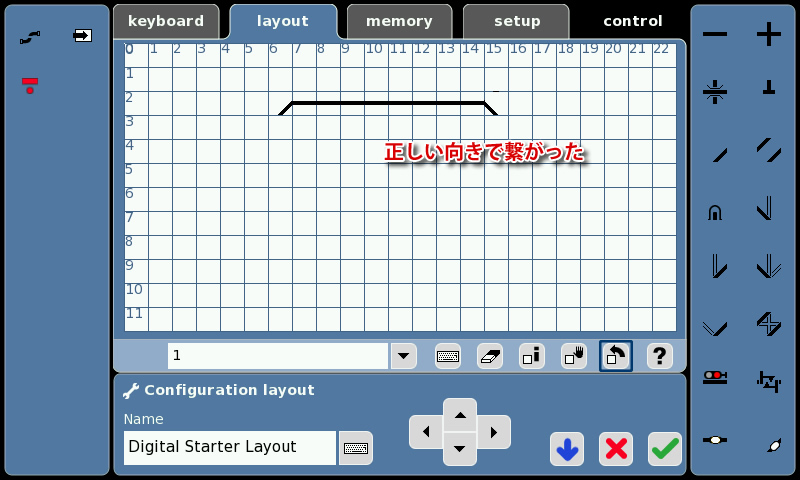
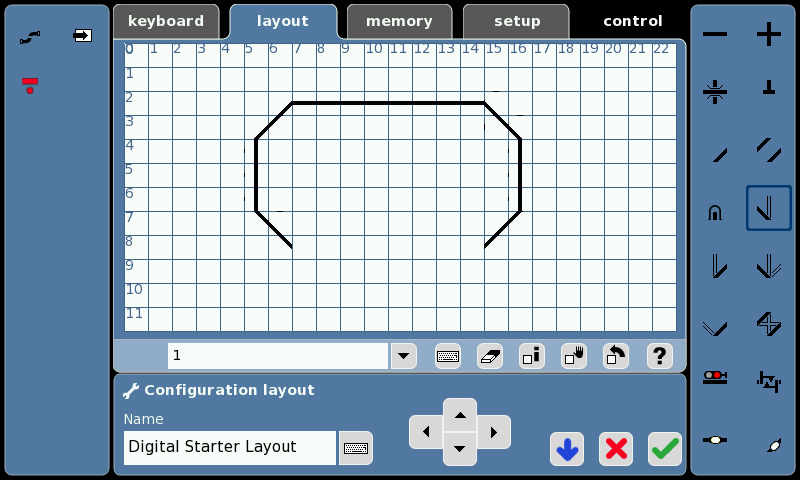
この調子でどんどんレイアウトを描いていきます。
こんな感じに描ければ十分です。
※正確に同じである必要はありません。

ポイントの位置に来たら、ポイントを配置します。
ポイントは左右分岐が異なるアイコンなので注意してください。正しい分岐方向のアイコンを配置しないと、操作と実態が逆になってしまいます。
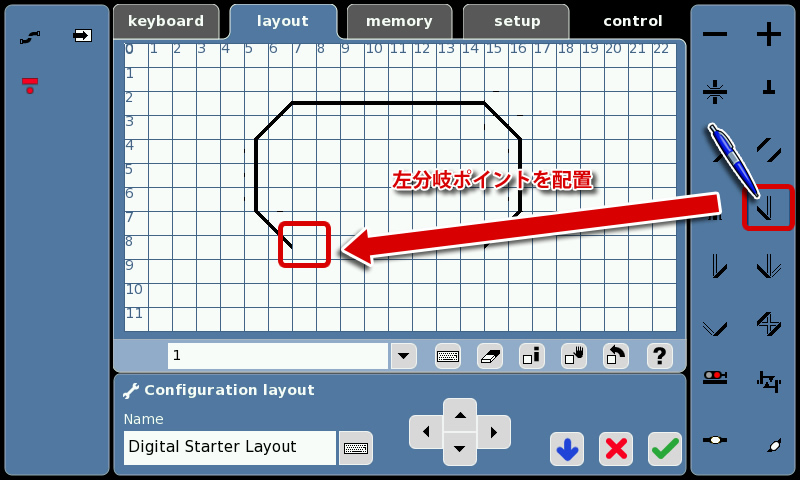
まずは左側の左分岐から配置します。
左分岐ポイントを選択して、配置してください。

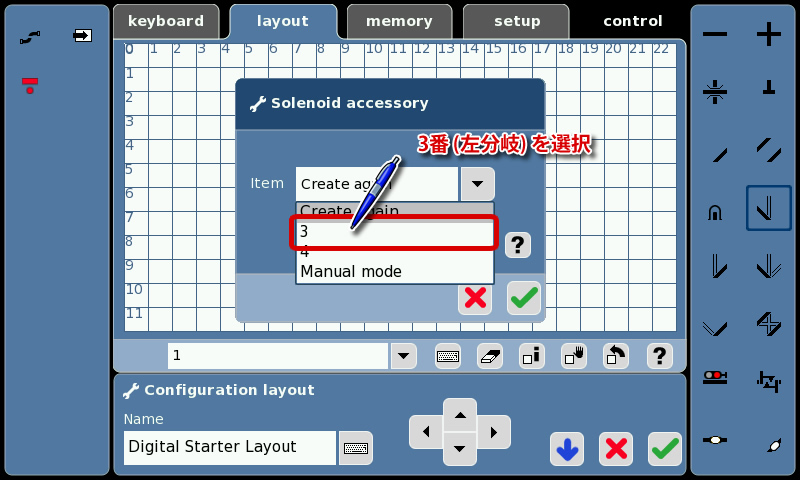
ポイントをマスに配置するとリストが表示されます。
このリストはキーボードに登録されているアクセサリーのリストです。ポイントとして登録してあるキーボードの番号が表示されますので、ここで番号を確認して配置します。
この例では3番に登録した左分岐ポイントを選択します。

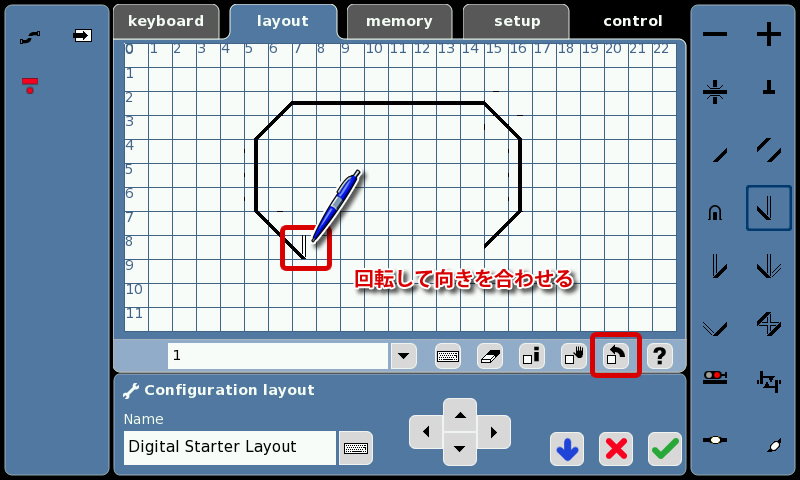
おっと。また向きが合っていませんね。
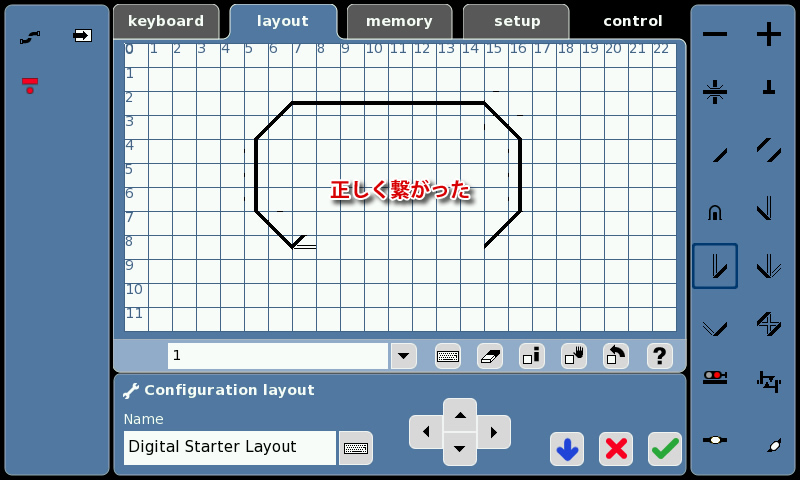
回転アイコンで回転させて、位置を合わせます。


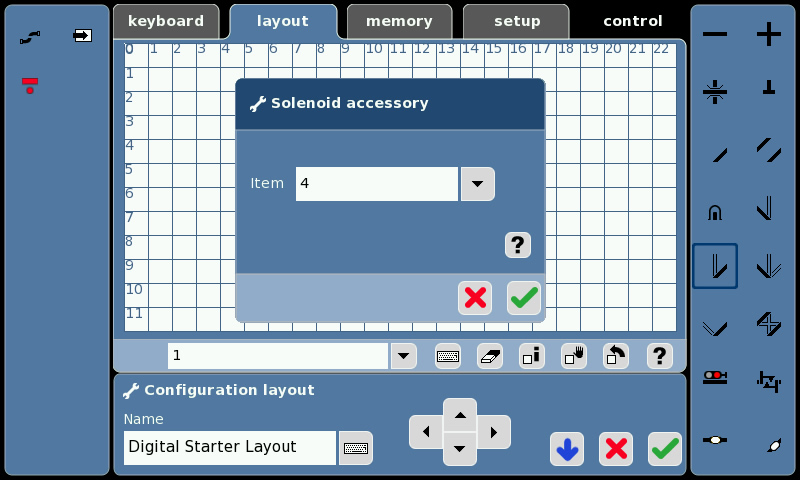
今度は右側の右分岐です。
同様に4番を設定します。


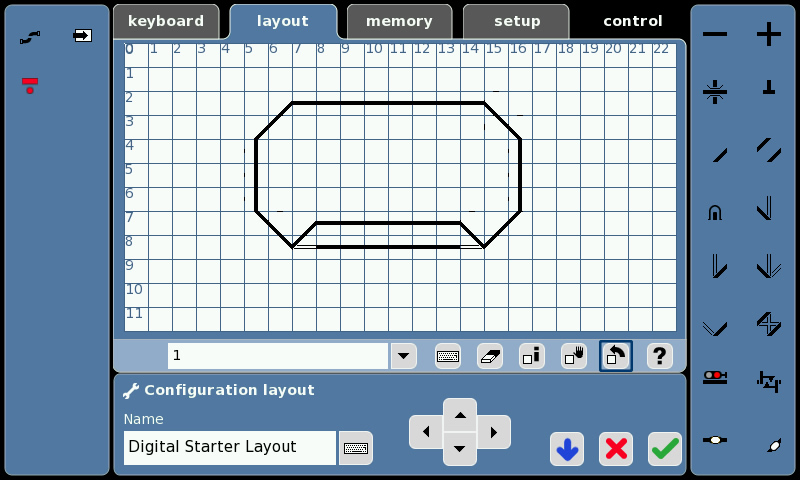
以後、他のレールも繋げて、レイアウト図を完成させます。
だいたいこんな感じになっていればOKです(正確にこれと同一である必要はありません)。

レイアウト図が完成したら、緑のチェックをタッチして登録します。
レイアウト画面で操作する
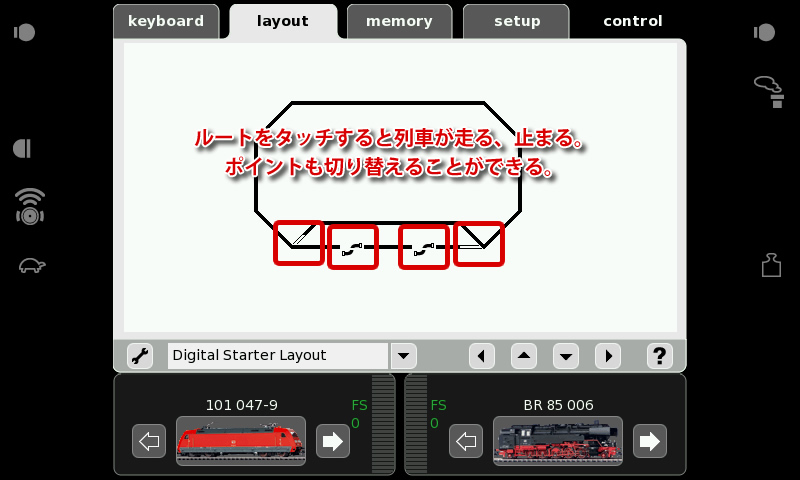
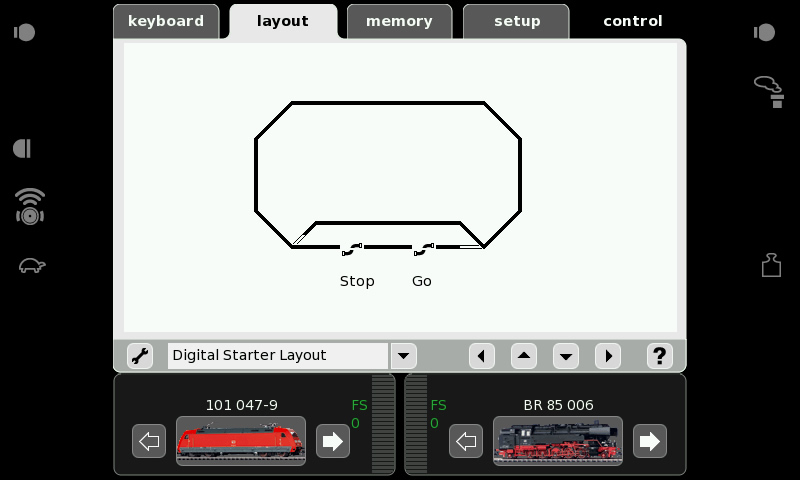
それでは操作してみましょう。
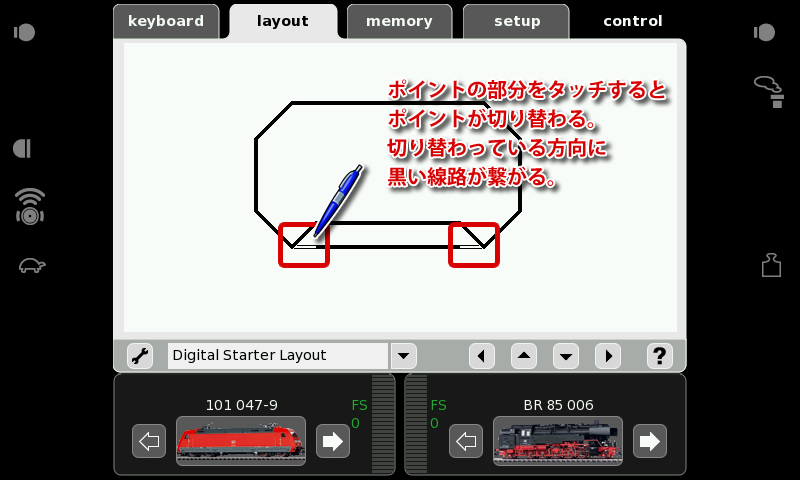
ポイントアイコンにタッチすると、ポイントが切り替わります。
切り替わったポイントの開通方向は、図の黒い線で明示されますので、いまどういう風にレールが繋がっているかは一目瞭然です。
また、レイアウト図とレイアウトの見た目が一致しているので、どこのポイントを操作しているのかも一目瞭然です。
レイアウト図を描けば、デコーダーの番号やポイントの位置を記憶する必要はなくなり、直感的に操作できるようになります。

もし、デコーダーの番号を知りたい場合には、ポイント背面のデコーダーのディップスイッチで確認するか、または、レイアウト図を一度編集モードにしてポイントアイコンにタッチして、リストから選択されている番号を見れば確認できます。
レイアウト図で操作できるのは、ポイントや信号機だけではありません。
メモリーに登録した機能も配置できます。
前の方の説明で登録した列車の発車、停車機能を、レイアウト図から実行してみましょう。
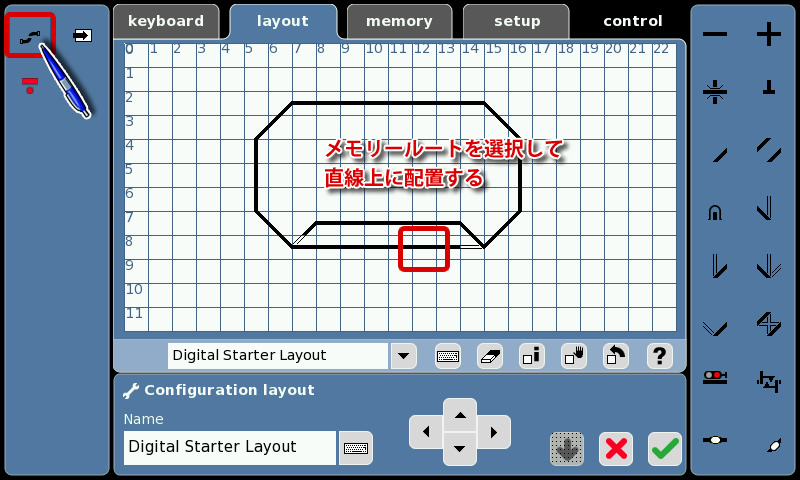
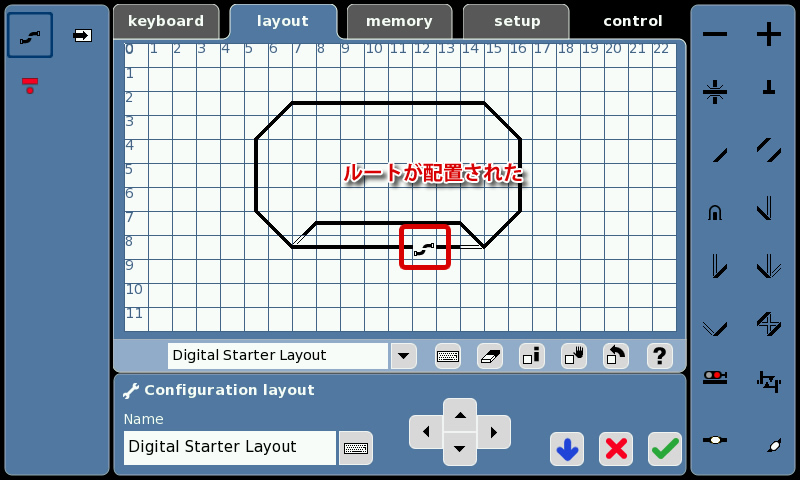
レイアウト図の待避線の部分に、ルートを追加します。
編集モードで、直線部分にルートを上書き配置するだけで設置できます。
メモリールートのアイコンを配置します。

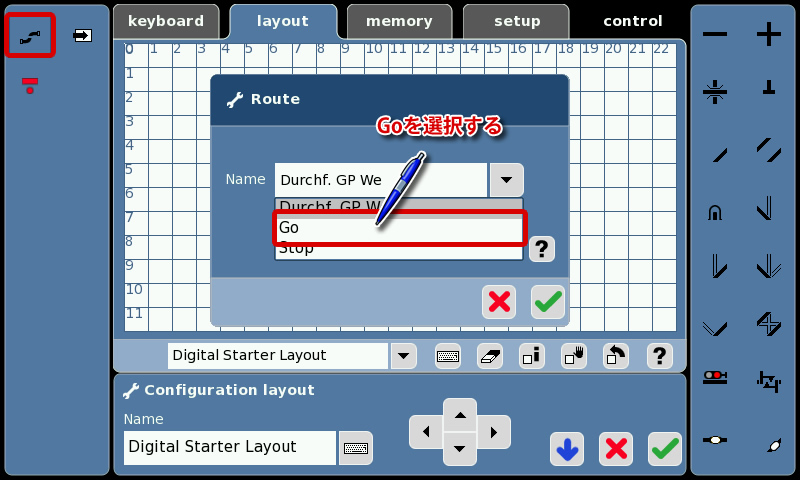
設定画面でルートの一覧が表示されるので、Goのルートを選択します。


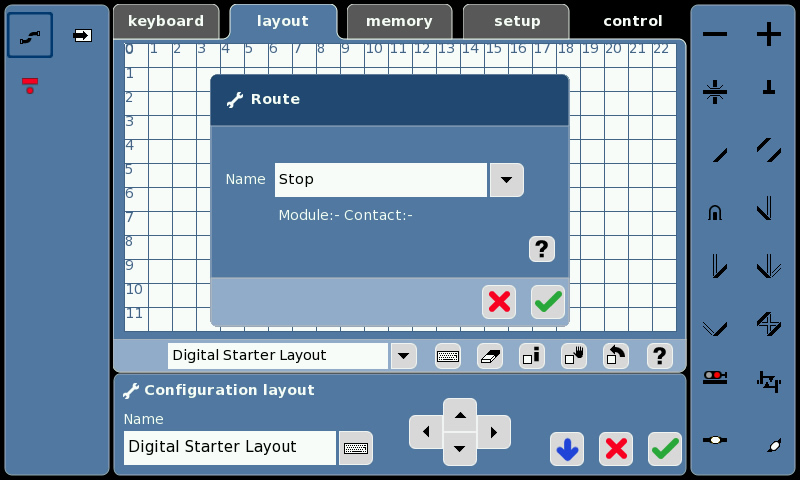
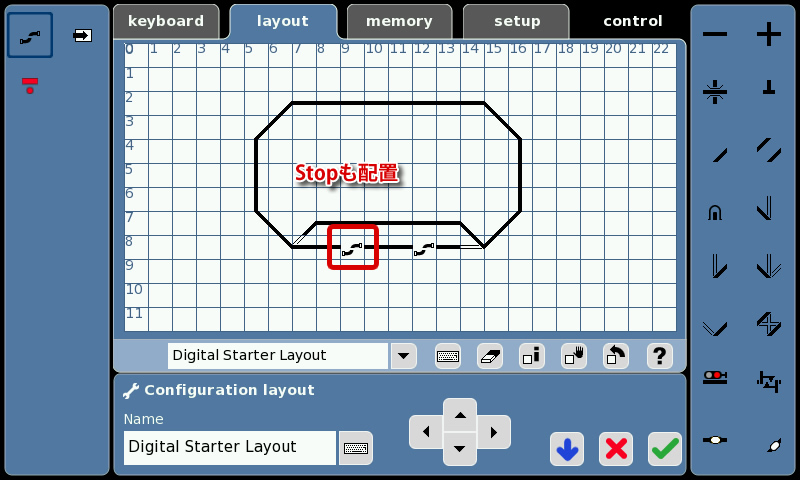
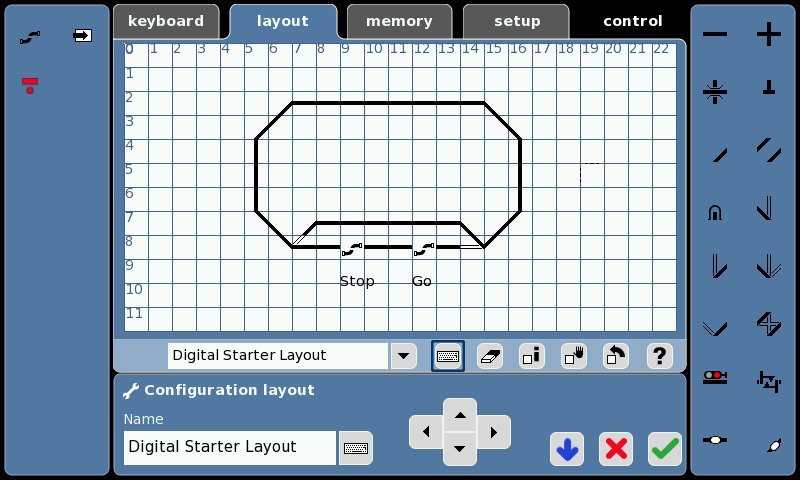
同様にして、隣の待避線の列車と「Go」の隣に「Stop」を配置します。


緑のチェックで登録したら、メモリーアイコンにタッチしてみてください。
列車が走り出しましたね。

ついにレイアウト画面だけでほとんどの操作ができるようになりました。
ただこのままでは、メモリーが何のスイッチか忘れてしまいそうなので、わかりやすく名前を書いておきましょう。
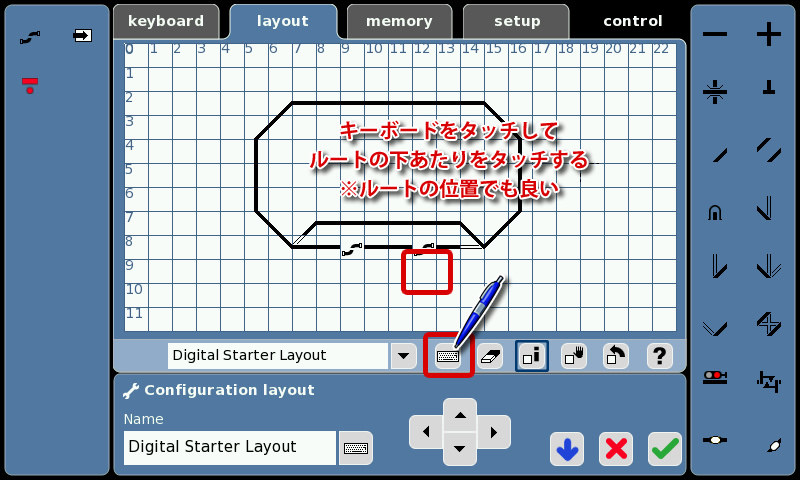
設定画面を開いてください。
キーボードアイコンをタッチして、Goの位置の近くをタッチします。

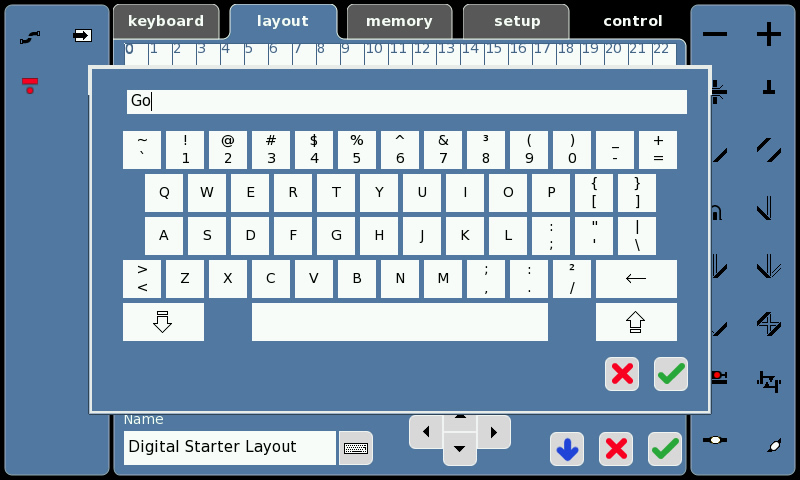
「Go」という文字を入力します。

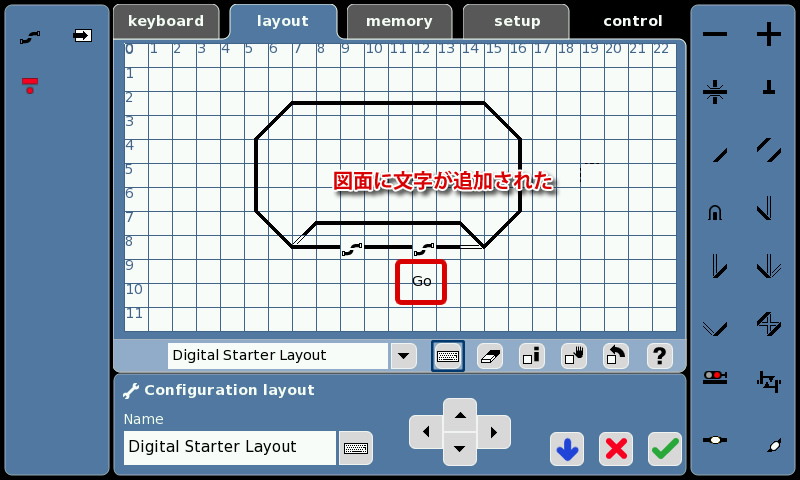
レイアウト図に文字が追加されました。

Stopも追加してください。

これで操作も間違わずにできそうですね。

このようにしてCS2では、どんどん自分が任せたい操作をロボット社員に担当させて、社員を上手に配置することを工夫して、自分の好きなようにレイアウトや機能を作っていくことが出来るのです。
レイアウト図は、線路の状態が繋がっていなくても大丈夫です。 極端な話、見た目と図が違っていても自分が理解できればOKですので、わかりやすく操作しやすいように描きましょう。
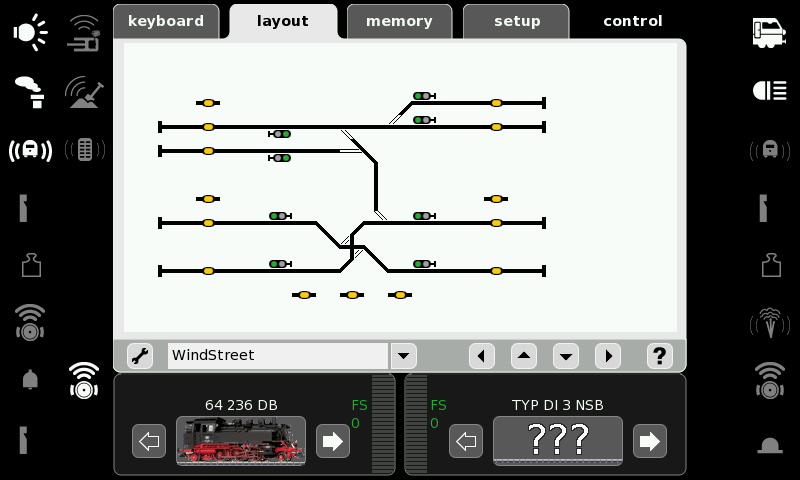
例えば、私のレイアウトであるウインド・ストリートのレイアウト図はこんな感じになっています。

レイアウト画面を削除する
最初からCS2にレイアウトのサンプルが入っている場合には、それは不要ですので、削除しておきましょう。
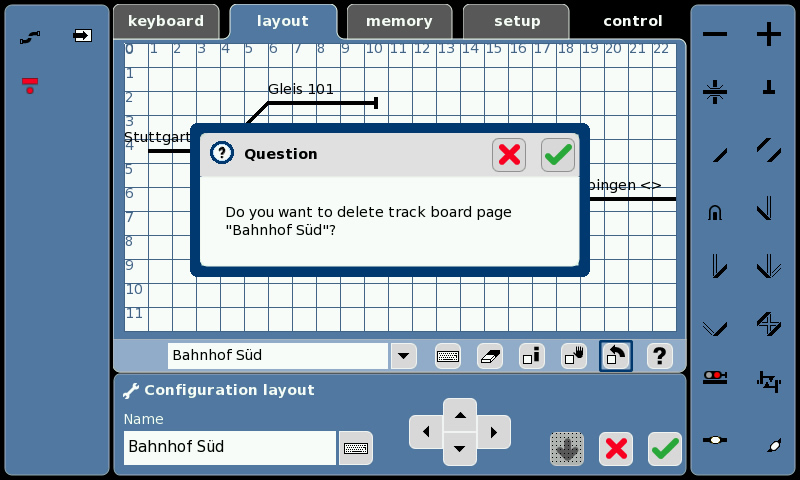
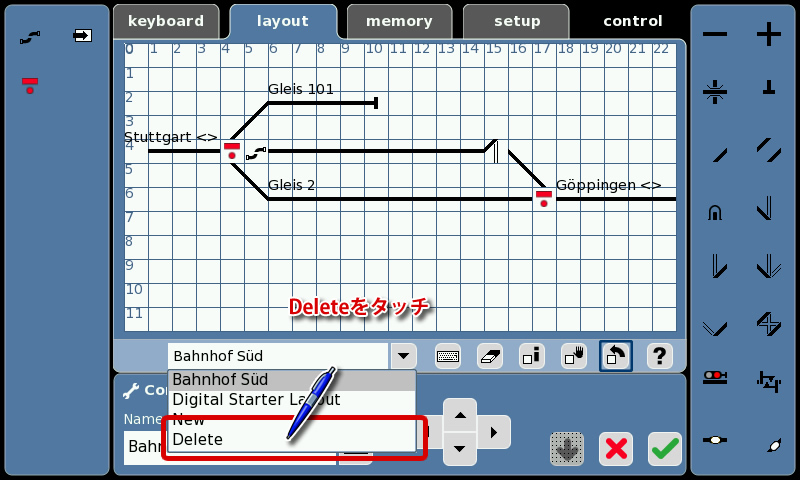
削除したいレイアウト図を表示させます。
編集画面のレイアウト名のプルダウンから「Delete」を選択します。

確認のダイアログが表示されますので、チェックをタッチすると、そのレイアウト図は削除されます。
レイアウト図は最低1つのレイアウトは登録されていることが必須です。レイアウトが1つしかない場合には、そのレイアウトは削除できませんので、注意してください。